Autocomplete is a workspace feature normally used to suggest code snippets as developers type in their IDEs and Code Editors. Software developers no longer have to keep track of programming syntax, API method names and details, and other essential information because of this fantastic code editing feature.
This article aims to provide a better understanding of how the Nimble editor autocompletes codes by displaying a completion pop-up as you type to reduce the time you spend typing and allowing you to view and insert potential completions from a list of suggestions to the statement that is currently under your cursor in the code editor.
Understanding the Concept of AutoCompletion
Nimble's AutoCompletion feature is tasked with the responsibility of assisting you finish off the names of classes, methods, fields, and keywords within the visibility scope. Nimble analyses the context in question when invoking Autocompletion and make suggestions that are reachable from the current cursor position (suggestions also include Live templates).
For instance, If AutoCompletion is applied to a part of a named method in a given class, Nimble help displays a list of possible results based on the item type:

The Two Methods for Maximizing Nimble's AutoCompletion Feature
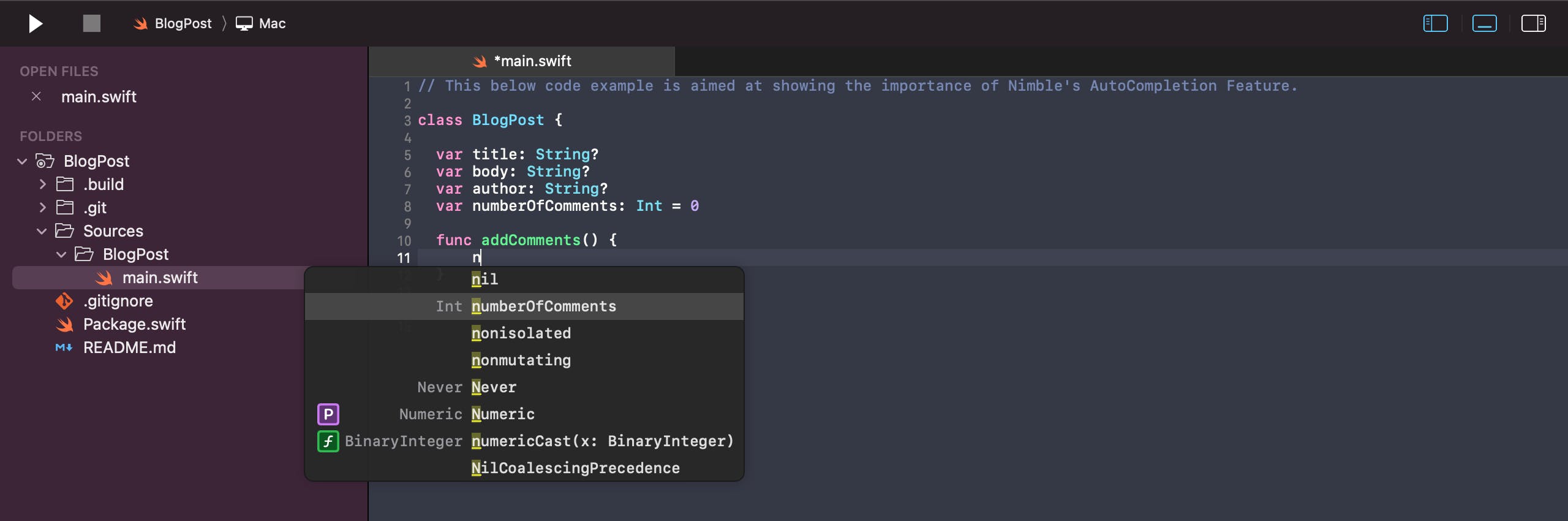
This is the default way in which the AutoCompletion system is invoked in the Nimble editor. As you type, Nimble automatically shows suggestions if a language service is aware of possible code completions.
And if you continue typing characters, the list of members (such as
variables,classes,constants,methods, and so forth) that is displayed is filtered to only include members containing your typed characters. The selected member will be inserted where your cursor is by pressing the Enter key on your keyboard:
Note: The suggestions widget shown in the editor has support for CamelCase filtering. In other words, you can type the uppercase letters in a
constantormethodname to limit the suggestions. For example, "myp" will quickly bring up "myPost" as shown in the illustration above.You can manually trigger the AutoCompletion feature in the Nimble editor by clicking together the
Control keyandSpaceBar(⌃Space) on your keyboard.Alternatively, you can choose the "Show Completion" option from the Editor drop-down menu on the Nimble menubar in the top-left corner of the screen:

A crucial benefit of this method is that it helps in displaying inaccessible
static fields,keywords,methods,classes, andmembers.
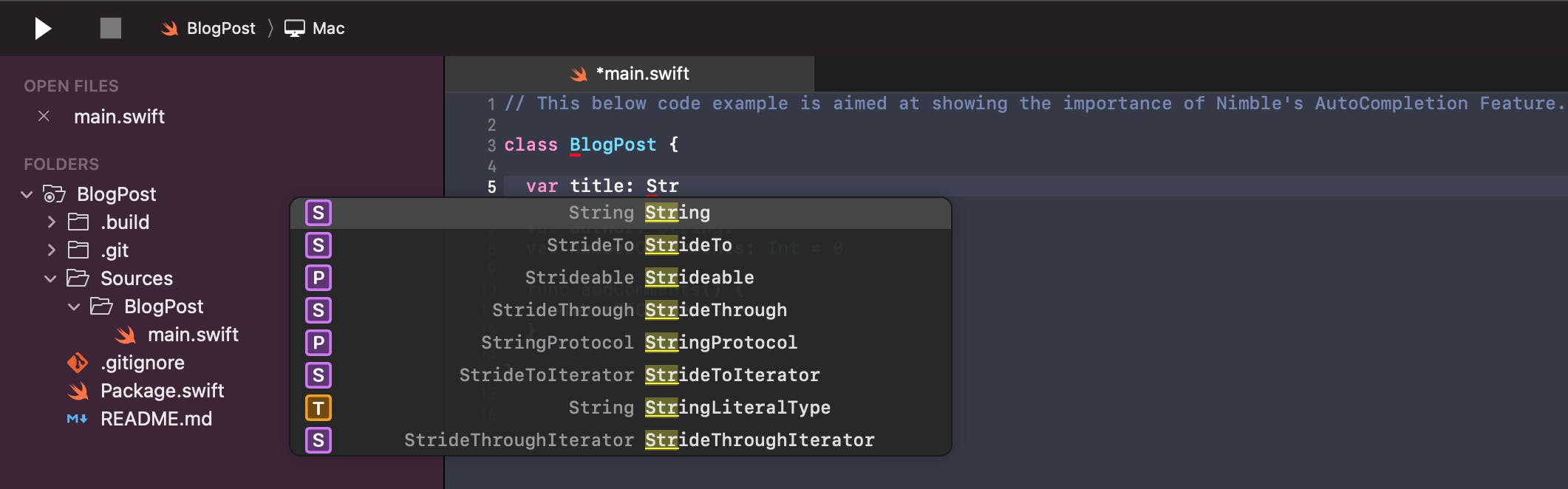
AutoCompleting Type Names
Possible type names (and classes) are listed in the completion list as user types after placing a full colon in front of a declared variable name, parameters in parenthesises, etc... Importantly, only useful types are suggested, and the names listed are filtered according to the current namespace context:

AutoCompleting Variable Names
Since Swift has a variable declaration statement, the Nimble editor completes variables automatically as the user types. For instance, If a user inputs a word that matches a variable name, the completion list pre-selects the variable:

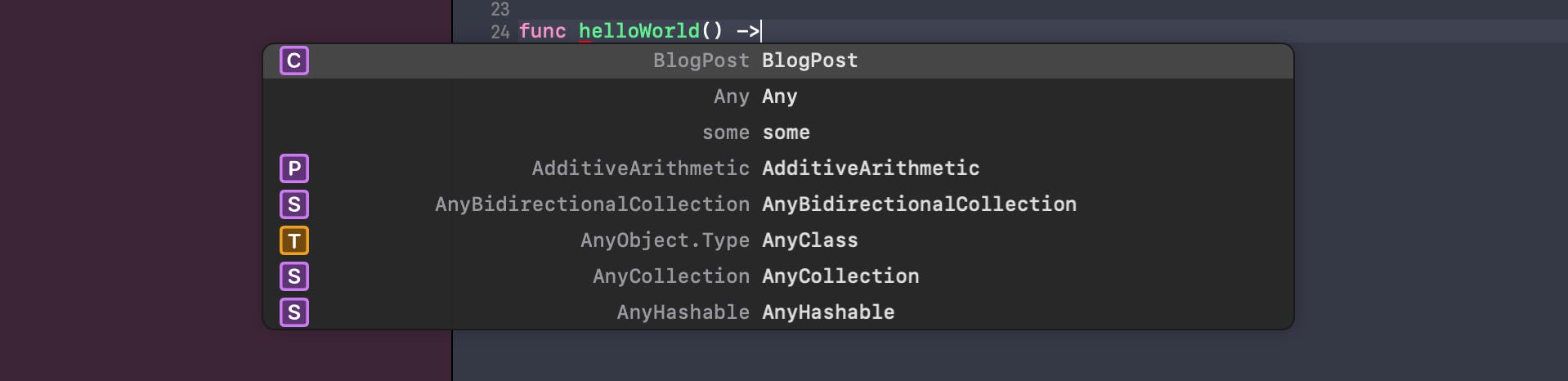
AutoCompleting Object Members
The Autocompletion feature automatically suggests available object members as soon as a user types ->:

Conclusion
Nimble has many strong features, including AutoCompletion. For more information about the Nimble code editor, continue reading.
