The Textbox control's fundamental concept is to accept user input. By default, it writes on its textfield the word "Enter" and also takes a single line of text. However, you can make it accept multiple texts too.
A Textbox in SCADE collects inputs from the keyboard into an app. We can use Textbox Control in many mobile apps to build forms, send messages, create search experiences, and many more. Use it as an input element.
The Textbox control in SCADE has a lot of properties and a few methods that we can use to configure it to the taste of our mobile app project - we'll go over a number of them in this tutorial.
Some Key Textbox Control's Properties
Name: The name of a given Textbox control.Text: a default text value shown by the textfield.Placeholder: It's used for displaying the hint text inside the textfield.Secure: makes use of iOS and Android masking characters to hide texts.Accessability: accepts texts to help impaired.Tab Index: order of the textfields.Keyboard:It has two attributes (OnTopandResize) that you can use to configure how the keyboard is displayed.Keyboard type: it provides an option to have the keyboard set numerically or alphabetically. Note that you can only do this using the keyboardType property (the page builder currently has no support for this).
Some Key Textbox Control's Properties
onEditFinished: thanks to this method, you can capture when a user presses return or the tab key or leave the control to show that they are done editing a text.onTextChanged: you can simply use this to listen to the changes made to the value of a textfield.hideKeyboard: it simply does the work of hiding the keyboard for us via code.
Note: Both the onEditFinished and onTextChanged methods have two important properties known as newValue and oldValue for listening and capturing a textfield value.
Implementation
In this tutorial, we are going to learn how to use the textbox control by creating two textboxes that require users to enter their names and unique password.
Setting an Initial Text for the Textboxes
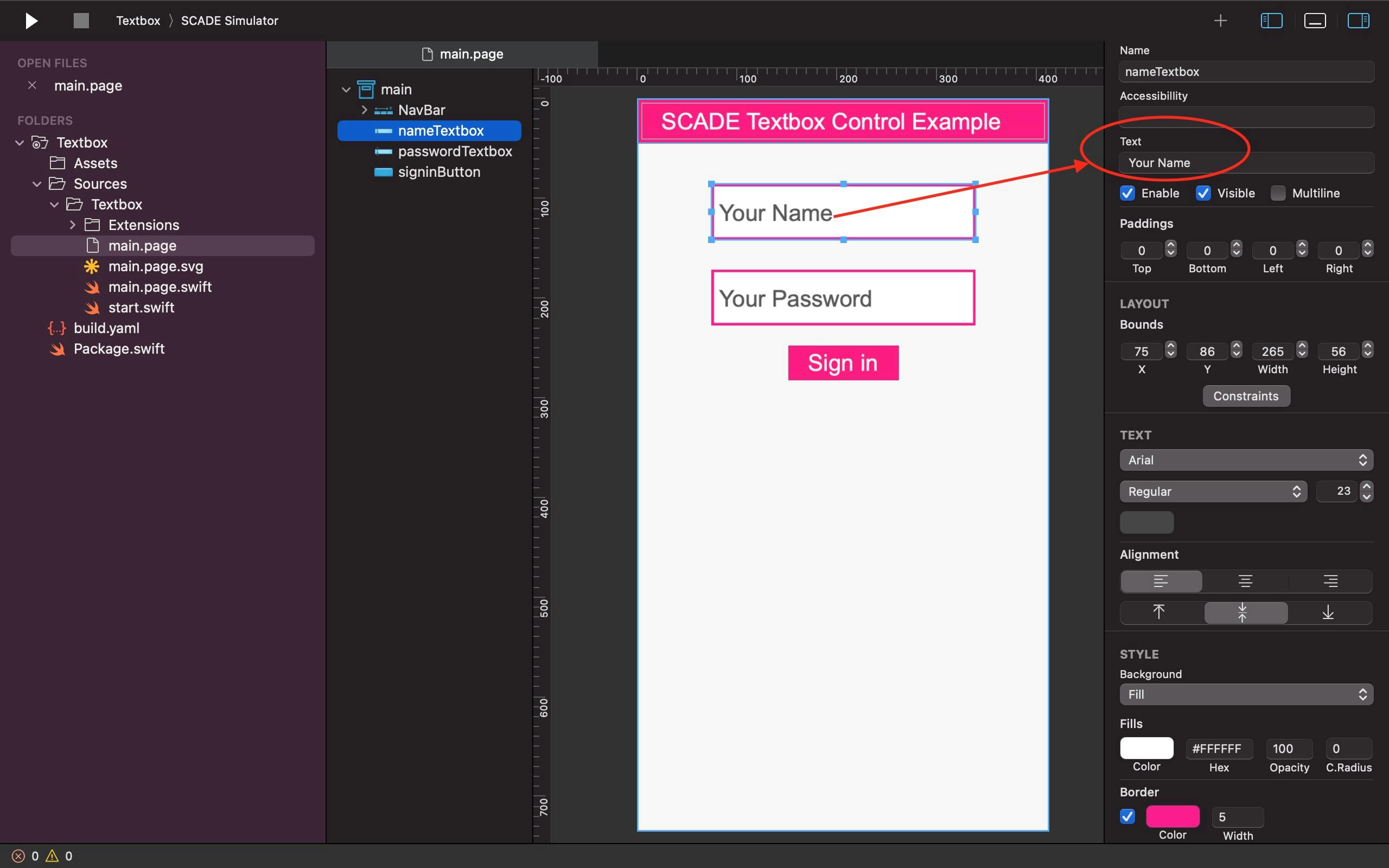
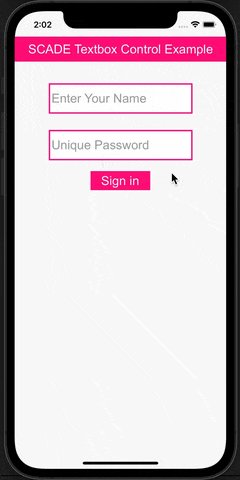
After adding textboxes to your page builder (via the Widget Palette), click on any of them to have access to the textbox control properties. The Text attribute, found at the top-right side of your page builder, is used to set a default value for textboxes. A textbox control displays these initial text values first whenever an app is launched.
See the screenshot below as a guide:

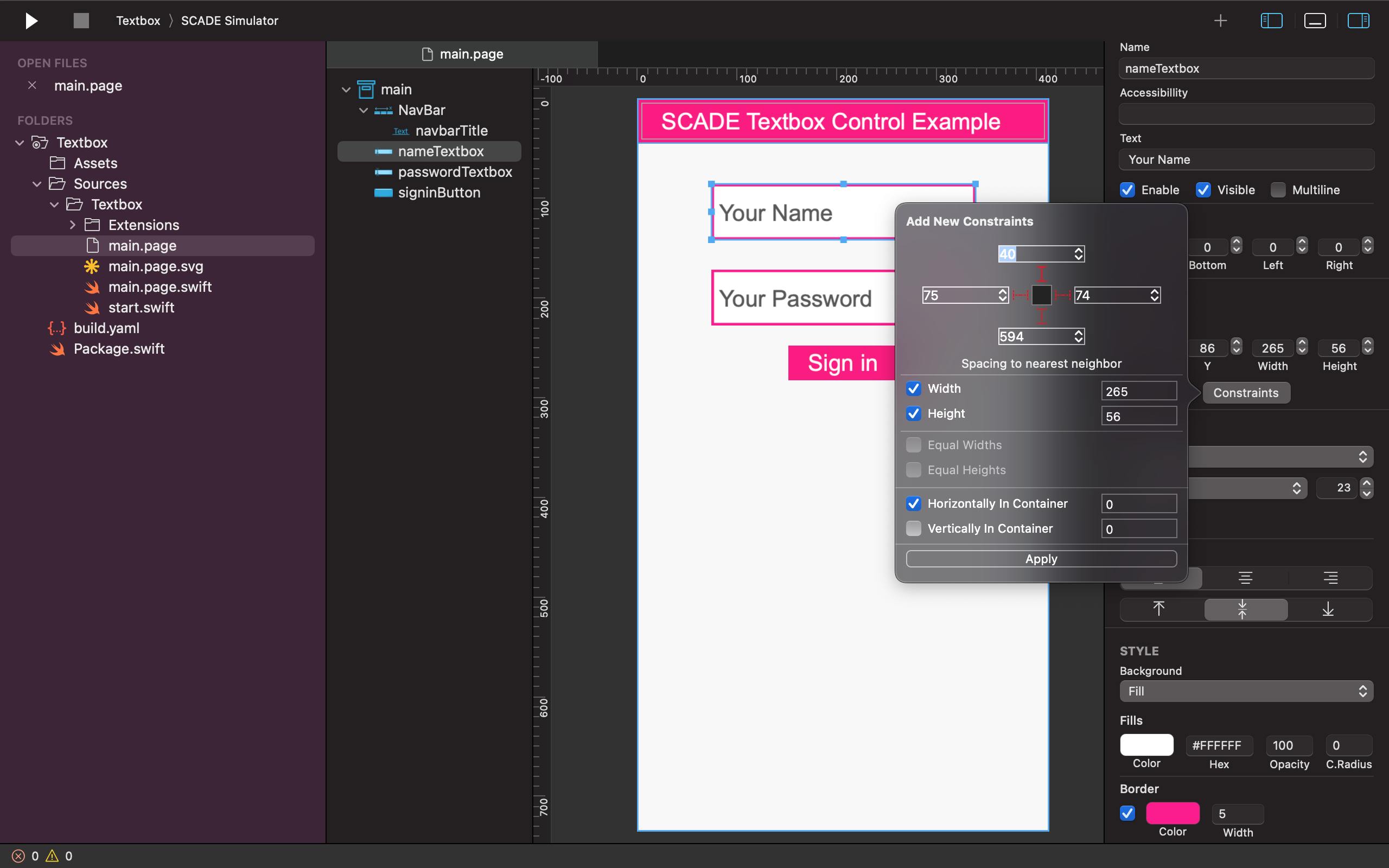
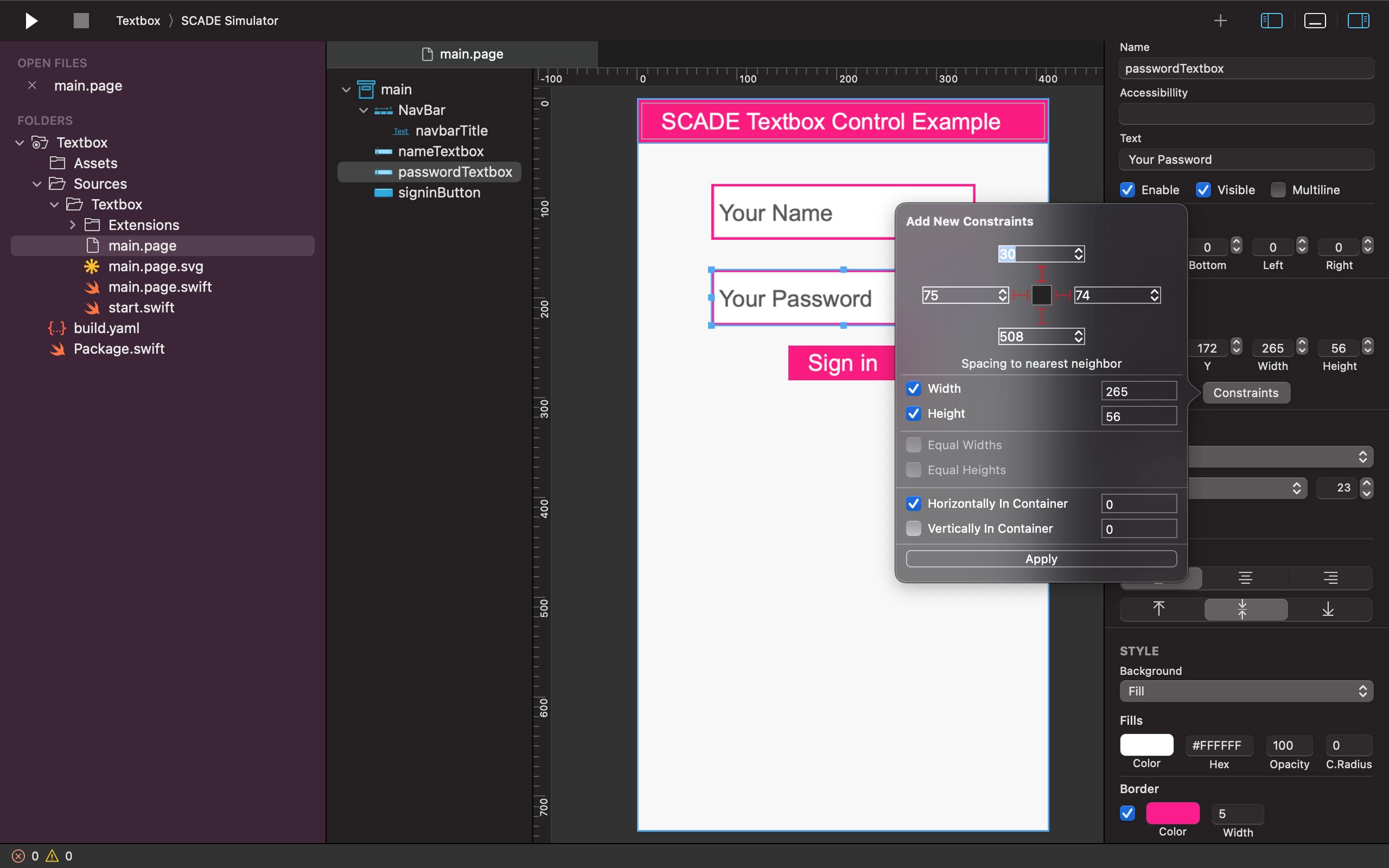
Also, depending on the layout container you decided to work with, you can use a layout container's properties to configure each of your textbox to the size and position you want them displayed on your mobile page.
For instance, we built this tutorial on an Autolayout container and use its constraints property to set the two textboxes (named nameTextbox and passwordTextbox) horizontally centered and give them the same height and width. It also allows us to set the top-constraint of the nameTextbox and that of the passwordTextbox to just 40-points and 30-points below the NavBar and nameTextbox respectively:


Output on iOS:

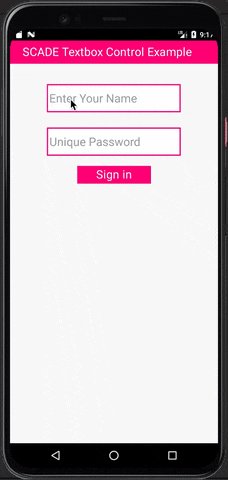
Output on Android:

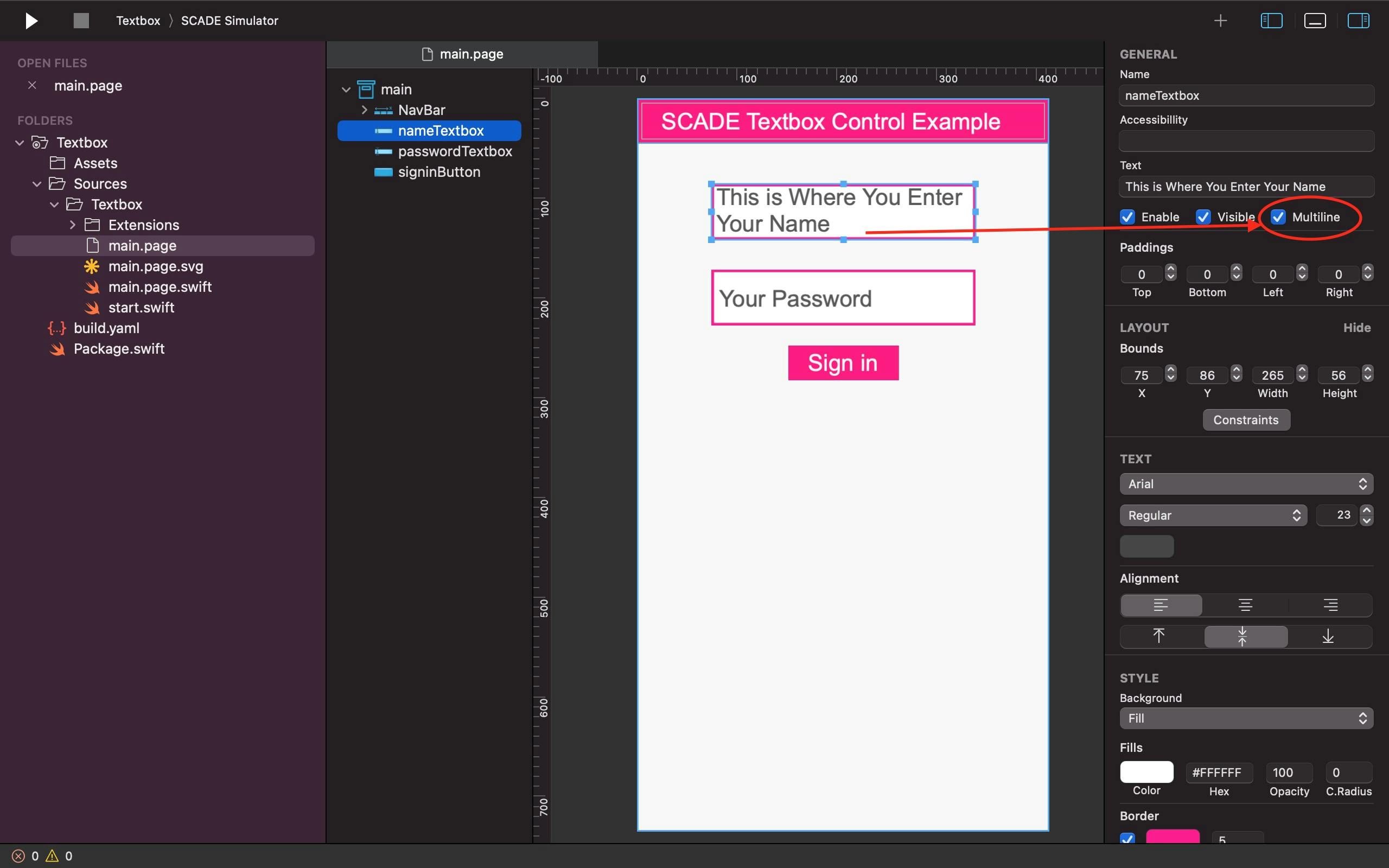
Creating a Multiline Textbox
Textbox control has a multiline property that allows users to input text over multiple lines. You can easily activate this feature on the textbox(es) of your mobile app project by checking the Multiline attribute just underneath the Text property of the Textbox control you are working on in the page builder of your SCADE IDE:

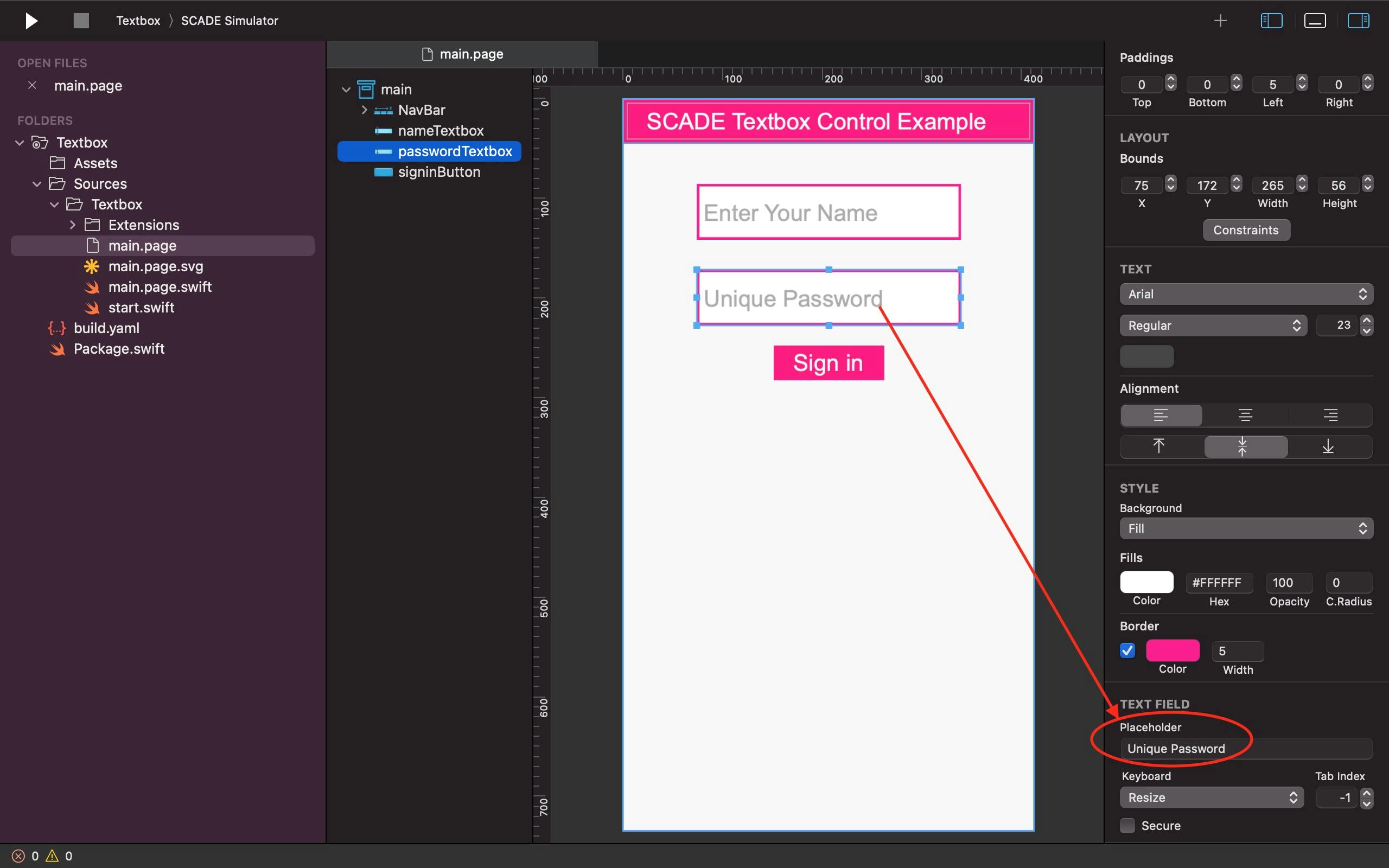
Adding Placeholder on Textfield in SCADE
Placeholders are used to provide users with a notion of the input values that the textfield will take. In other words, the Placeholder property may offer a hint to users of the input that is expected of them in a Textbox control. The hint text disappears when users click inside the textbox and start inputting texts. The default color is grey, however, you may change it through the color element of the Text Property:

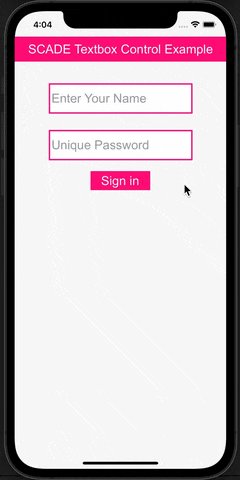
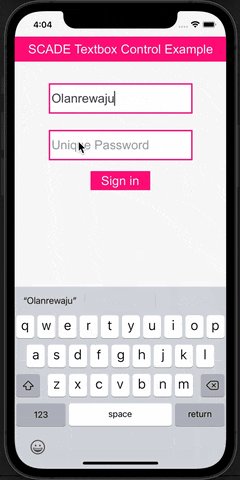
Output on iOS:

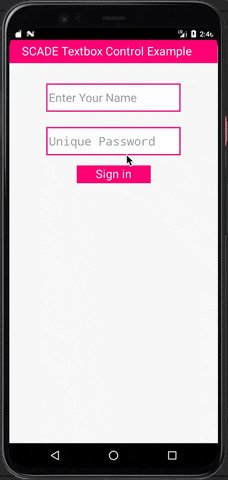
Output on Android:

How to retrieve the value of a TextField?
SCADE has two main methods you can use to retrieve users' text value:
onEditFinished method: The
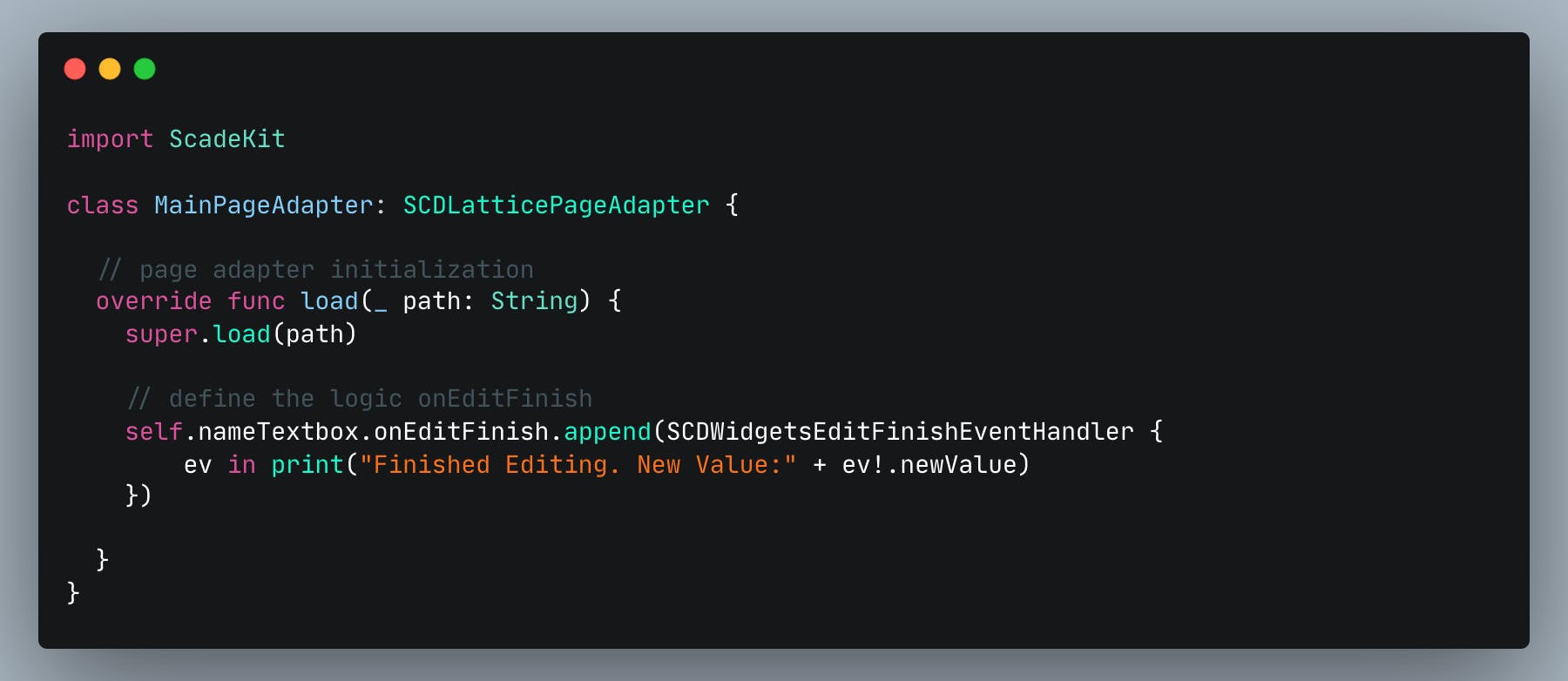
onEditFinishedmethod is of typeSCDWidgetsEditFinishEventHandlerand it basically listens when a user clicks on thereturnkey ortabkey on the keyboard. Another way theonEditFinishedmethod can be called in SCADE is when users leave a Textbox control completely after inputting or editing a text.Below is the sample code:

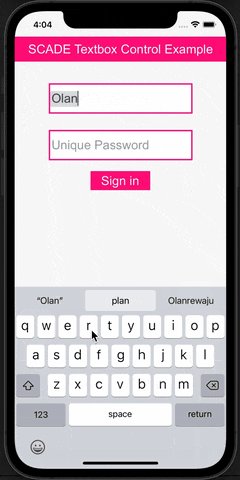
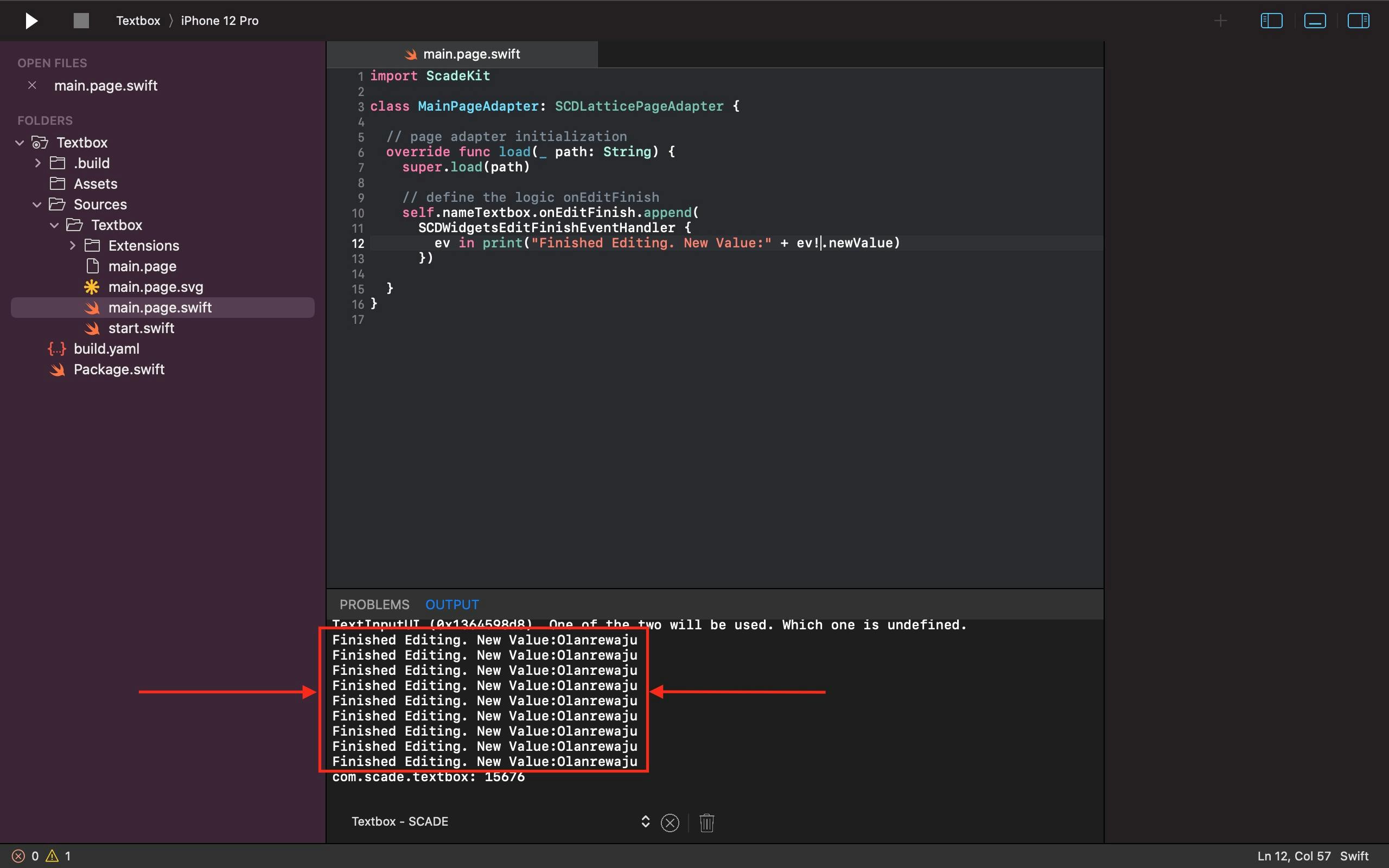
For instance, in the screenshot below, the
onEditFinshedmethod prints to the IDE terminal the textfield value of thenameTextboxeach time either thereturnkey ortabkey is pressed:
onTextChanged method: This second method is of type
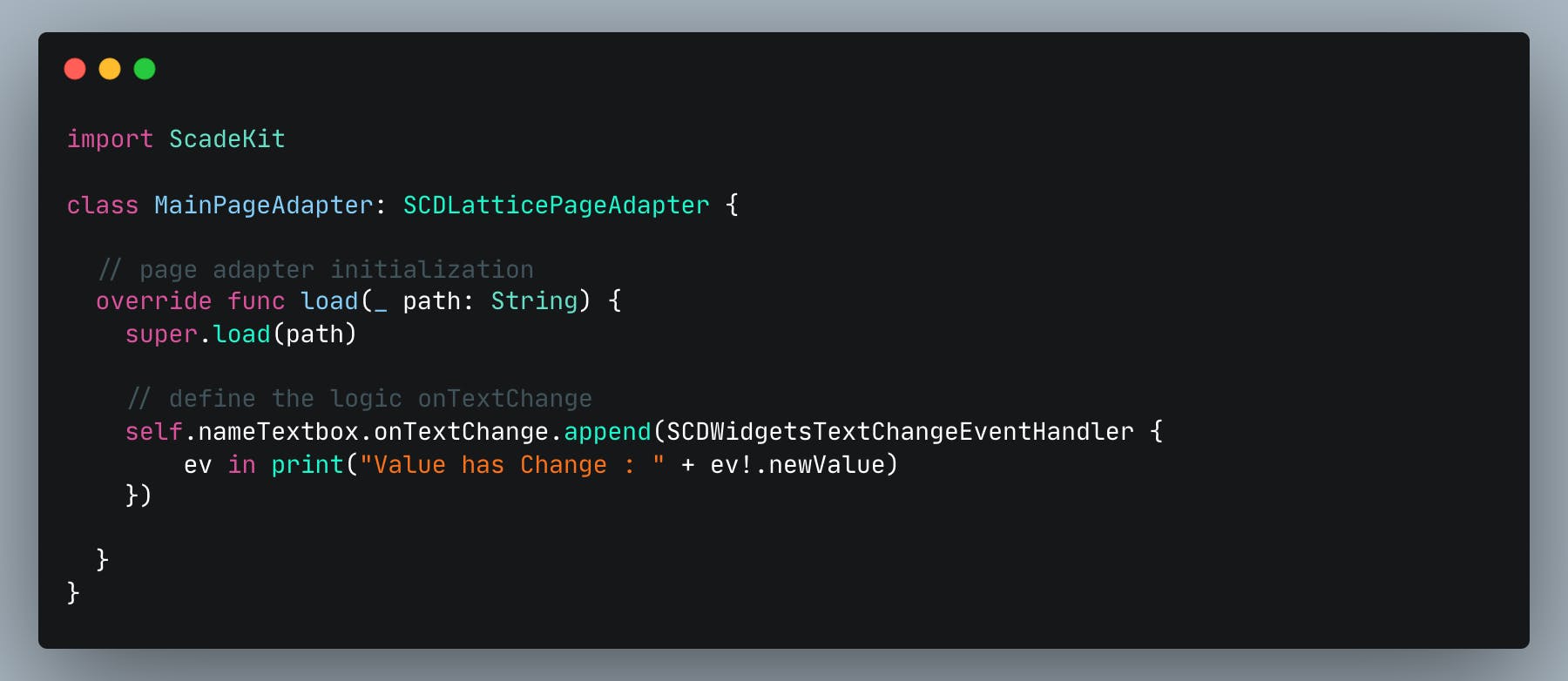
SCDWidgetsTextChangeEventHandlerand it works in a completely different way compared to the aforementioned. TheonTextChangedmethod captures a changed textfield value when called upon.Below is the sample code:

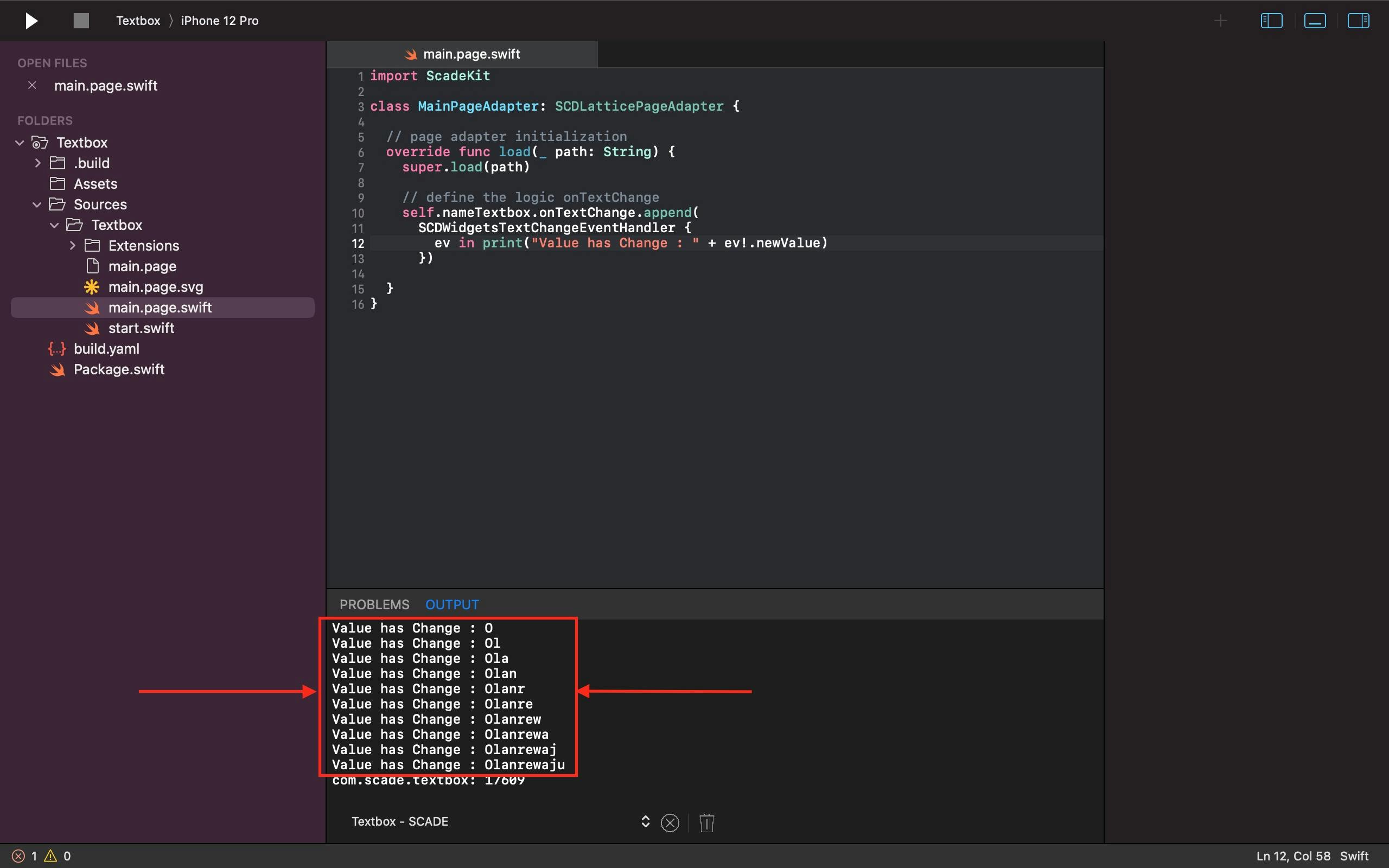
For example, as shown in the illustration below, the
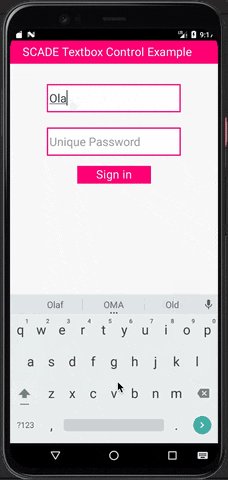
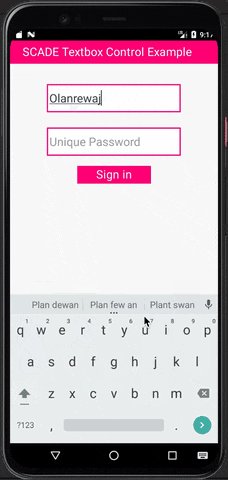
onTextChangedmethod prints to the IDE terminal each time the textfield value of thenameTextboxchanges:
Changing from an Alphabetical to a Numeric Keyboard
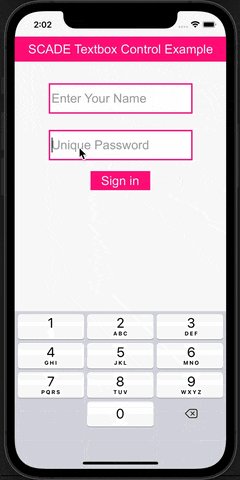
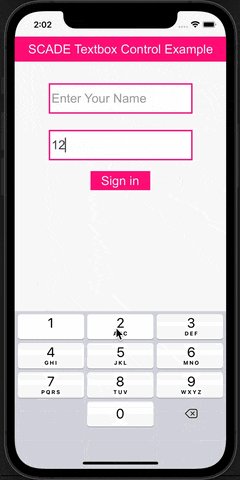
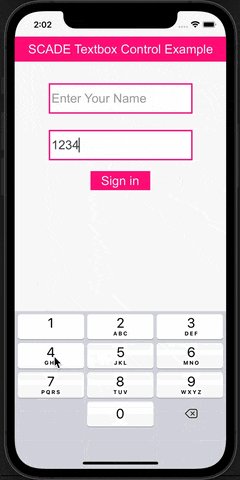
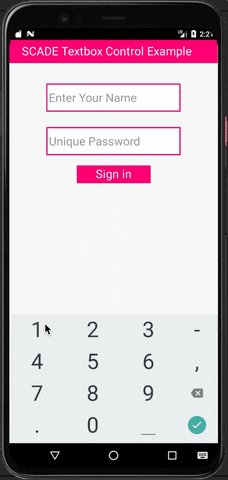
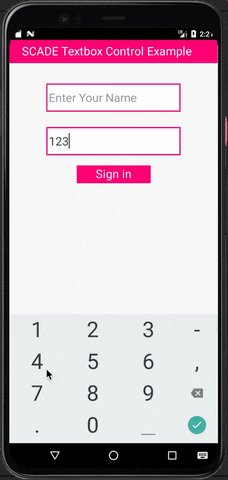
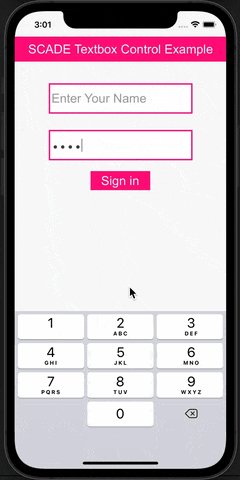
SCADE Textbox control has a keyboardType property that you can use to change the default keyboard type of a textfield from alphabetical to numeric in your app project. For example, we switched the keyboard type of passwordTextbox in our project sample from accepting alphabetical input to numeric.
Below is the sample code:

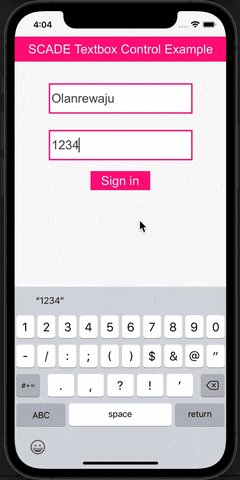
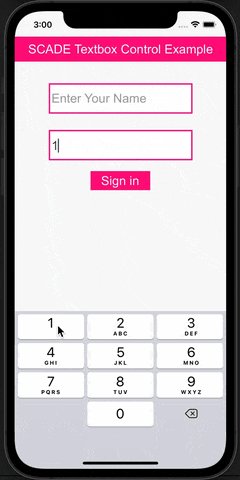
Output on iOS:

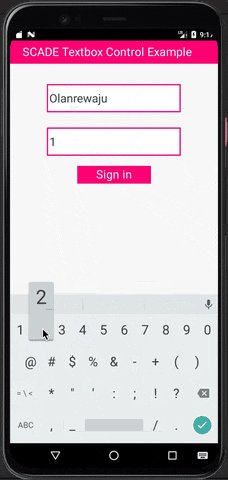
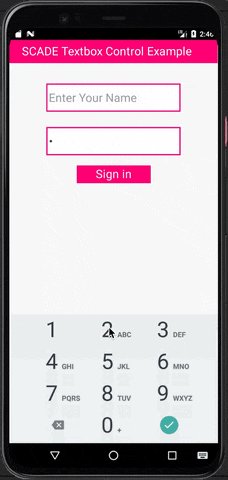
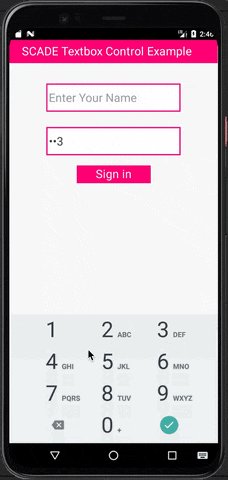
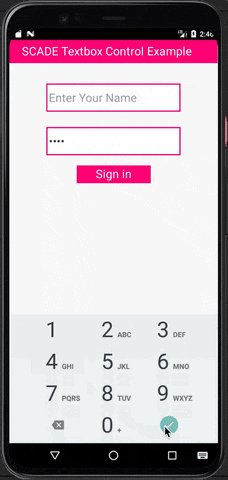
Output on Android:

Masking Textfield Values inside a Textbox Control in SCADE
Another important SCADE Textbox control attribute is the Secure property. Its function is to obscure textfield values from being easily readable or understandable and it's commonly used on a textfield that contains a password.
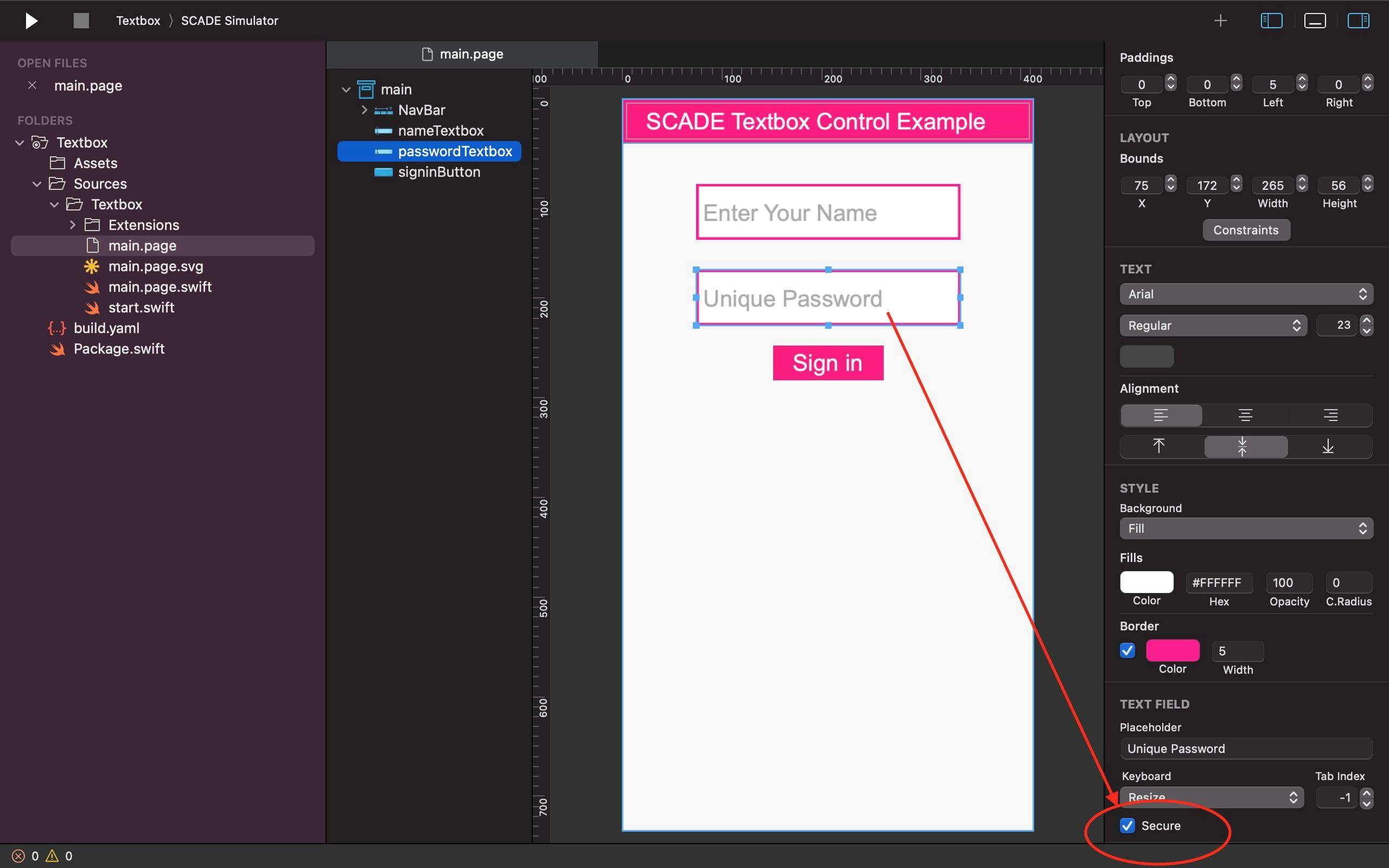
We activated this feature on the passwordTextbox of our sample project by checking on the Secure box beneath the Placeholder property of the Textbox control in the page builder of SCADE IDE:

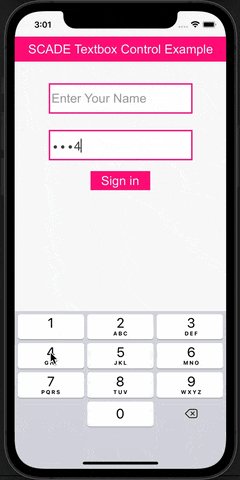
Output on iOS:

Output on Android:

Conclusion
This tutorial has taught us how to use a Textbox control in a Cross-Platform Swift mobile app that requires user input. Most importantly, we covered all the important properties and methods of SCADE Textbox control that can make the aforementioned possible.
The source code for this tutorial is available on GitHub: Textbox-Control.